깃헙 블로그 만들기
업데이트:
노션에만 글을 정리하다 내가 쓰는 글에 좀 더 책임감을 가지고 퀄리티를 올리고 싶어졌다. 그러기 위해선 나 혼자만 보는 글이 아닌 모두에게 공유할 수 있는 블로그에 올려야 한다고 생각이 들었다.
때마침 지금은 12월 31일에서 1월 1일로 넘어가는 새해. 누구보다 의욕 가득한 작심삼일의 날이 왔기 때문에 신명나게 블로그를 만들어보려 한다. 게다가 첫 게시글로 올리기까지! 올해는 무언가 잘 될 것만 같은 기분이 든다.
그럼 시작해보자.
Github 블로그 만들기
- 새 Repository를 만든다.
-
이름을
[username].github.io로 만든다.
-
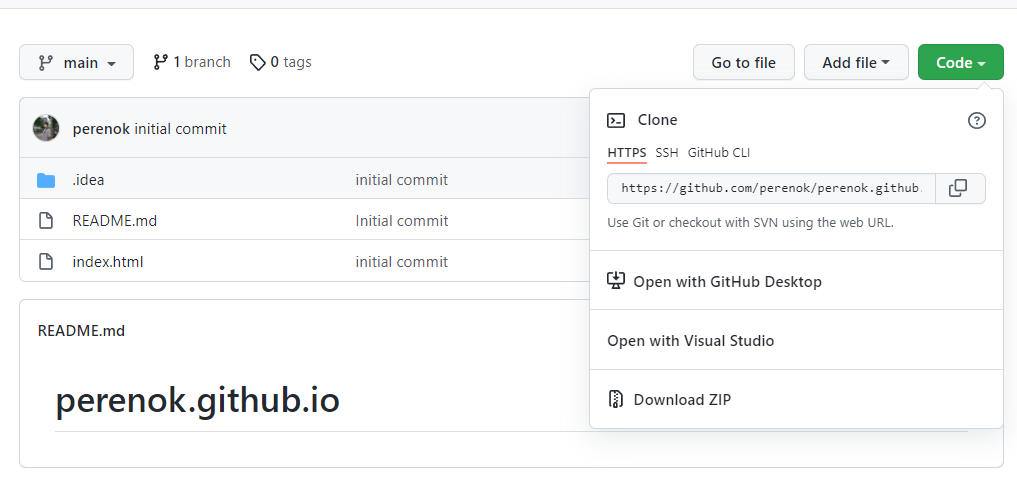
로컬에 Repository를 클론하자.

Code를 누르면 HTTPS 주소가 나온다. 이 주소를 복사하고 clone하려는 경로에 이동한 다음
git clone [Repository주소]입력하면 된다.
-
index.html을 만들어 “Hello World”만 작성해두고 원격 저장소에 Push해보자.
git add --all git commit -m "initial commit" git push -u origin main [username].github.io를 주소에 입력해서 확인해보자.
이렇게 블로그가 생성되었다. 하지만 현재 아무것도 없고 이게 블로그 맞나 싶을 것이다.
Jekyll
Jekyll(지킬)은 Markdown 등으로 작성된 파일을 변환시켜서 실제 웹 상에서 읽을 수 있게 해주는 정적 사이트 생성기이다. Github의 정적인 페이지를 호스팅할 수 있는 기능인 git pages를 통해 jekyll을 통해서 만든 블로그를 퍼블리싱한다.
-
로컬에 Jekyll을 설치
gem install jekyll bundler실행하면 Mac에서는 바로 진행이 될 것이다. 하지만 나는 불행하게도 아직 Mac을 사지 못했기 때문에 따로 루비를 설치해줘야 한다.
-
윈도우에서 루비 설치하기
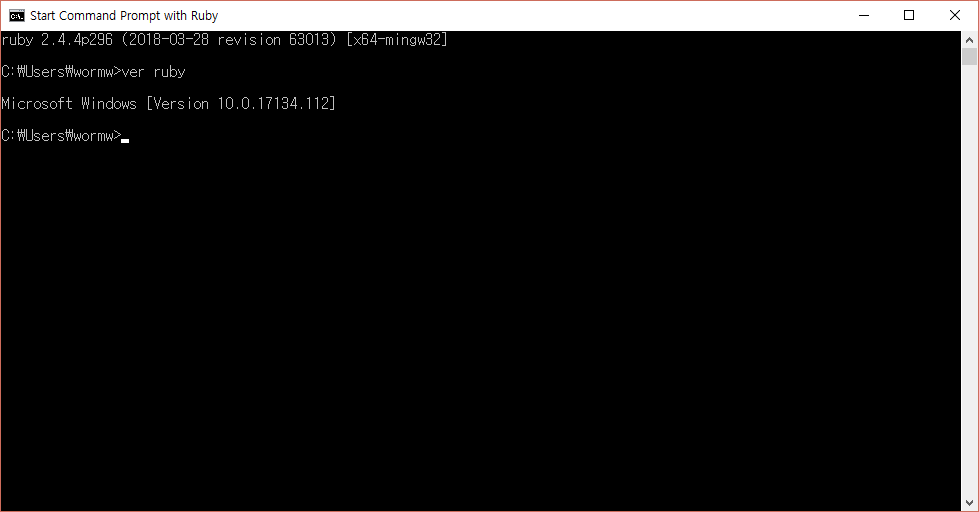
먼저 루비 설치에서 원하는 버전을 설치한다. 기존 세팅 그대로 다운로드 받아서 설치를 완려하면 Start Command Prompt with Ruby 창이 뜬다. 여기에
ver ruby를 입력해 버전을 확인해보자. 버전이 뜬다면 설치 완료
-
-
기존 index.html을 삭제하고
jekyll new ./를 실행한다. 만약 이미 위치에 존재해서 진행이 안되면
—force를 추가해서 새로 생성하자. 명령어는 내 Repository 위치에서 실행해야 한다. -
bundle install
bundle install명령어 입력
-
Jekyll을 로컬에 띄우기
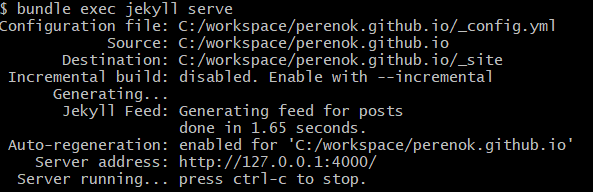
bundle exec jekyll serve를 치면 로컬 서버가 띄워진다.


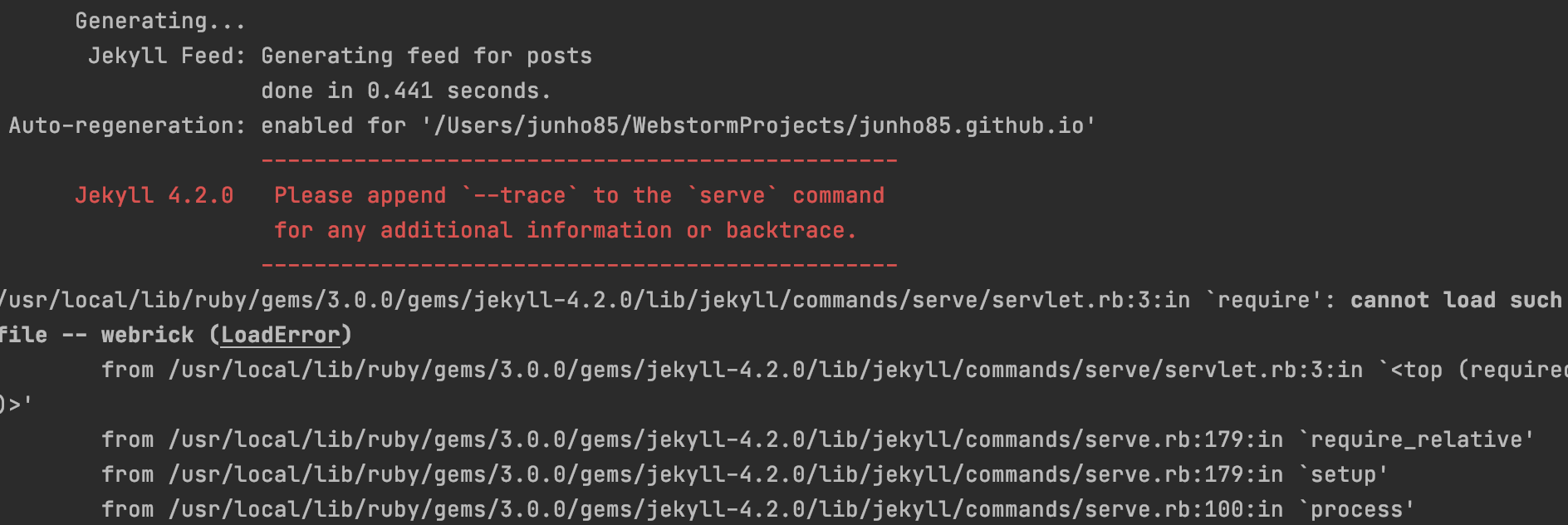
다만 나는 에러를 만나게 됐는데 아래 트러블슈팅에 기술하였다.
트러블슈팅

bundle exec jekyll serve로 로컬에서 jekyll 서버를 구동하려고 하면 webrick을 로드하지 못했다는 오류가 발생했다. 처음에는 윈도우 탓인 줄 알고 당장 맥북 산다고 외쳤지만 이성을 붙잡고 구글링을 통해 이유를 찾았다.
bundle add webrick
이 명령어를 통해 webrick을 추가해 주고 다시 실행하면 된다. 왜 기존 설치대로 하면 오류가 나는가?
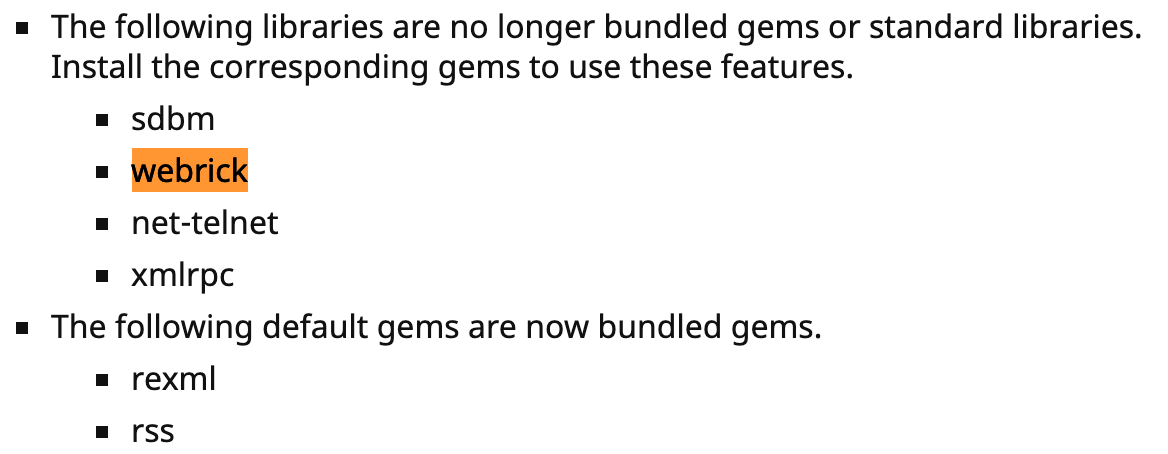
그 이유는 ruby 3.0.0부터 webrick이 기본으로 포함된 gem에서 빠졌기 때문이다.

테마 적용하기
https://github.com/mmistakes/minimal-mistakes
나는 이 테마를 골랐다.
처음에는 plainwhite 테마를 했었는데 로컬에선 잘 되는데 원격 저장소에서 자꾸 실패가 나서 변경했다.
여러 테마에 대한 추천글도 많으니 본인에게 맞는 테마를 찾아보면 좋을 거 같다.

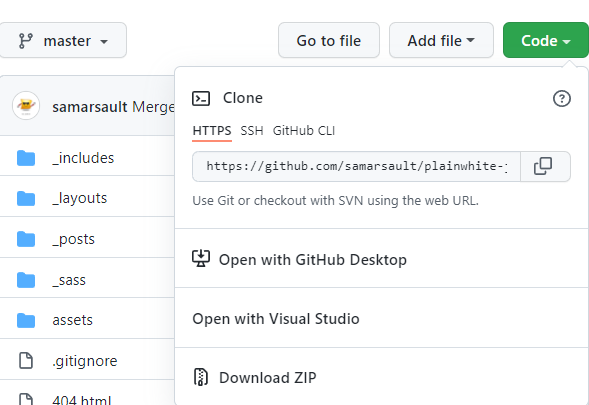
Code에서 Download ZIP을 눌러 압축파일을 다운받는다.
내부에 있는 모든 파일을 복사해 본인 블로그 Repository에 다 붙여넣기한다. 동일한 이름의 파일들은 모두 덮어쓰기 하는 것으로.
그 후 다시 bundle install부터 실행시킨다.
- bundle install
- bundle add webrick
- bundle exec jekyll serve
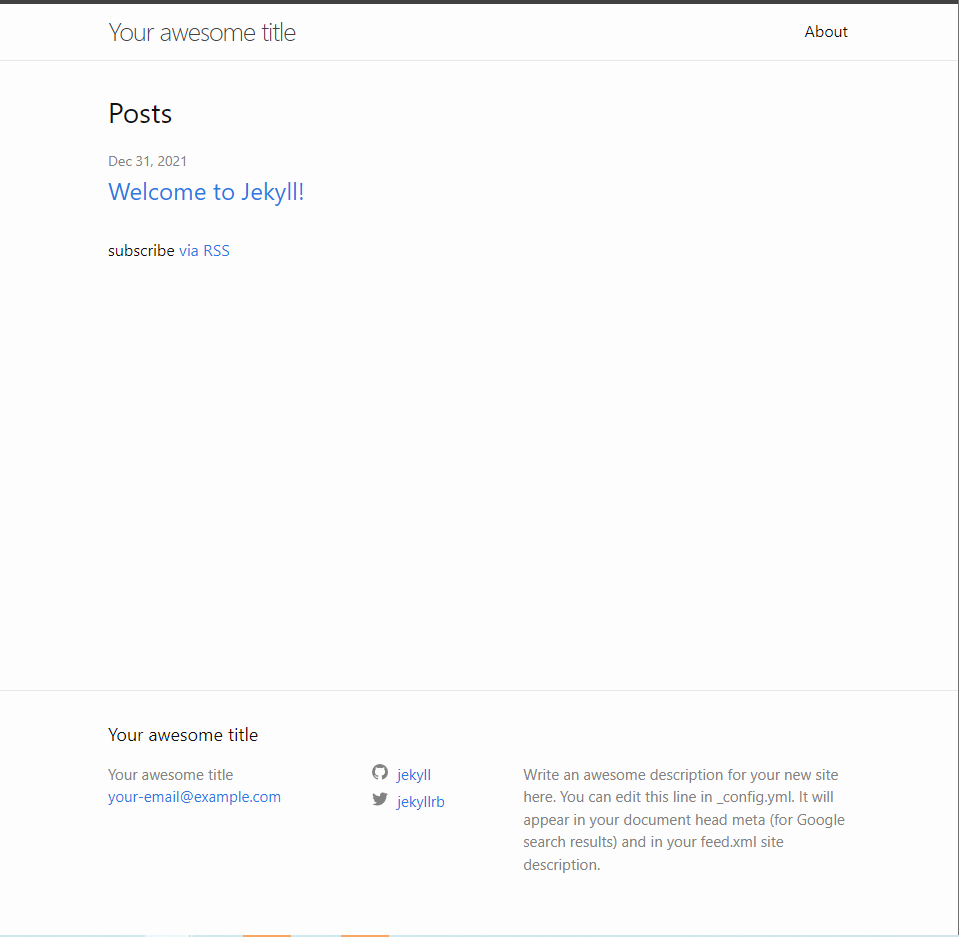
localhost:4000을 실행시키면 기본 설정대로 화면이 뜰 것이다. 이제 여기를 내 색깔로 물들여볼 시간이다.
커스터마이징
- _config.yml
# Site Settings locale : "ko-KR" title : "크로플 기술 블로그" title_separator : "-" subtitle : # site tagline that appears below site title in masthead name : "이동환" description : "경험을 담아, 상세하게." url : "https://perenok.github.io" baseurl : # the subpath of your site, e.g. "/blog" repository : # GitHub username/repo-name e.g. "mmistakes/minimal-mistakes" teaser : # path of fallback teaser image, e.g. "/assets/images/500x300.png" logo : # path of logo image to display in the masthead, e.g. "/assets/images/88x88.png" masthead_title : # overrides the website title displayed in the masthead, use " " for no title여기서 대부분의 설정을 할 수 있다.
locale, title, description, url 등 필요한 부분을 나에게 맞게 수정하면 된다.
# Site Author author: name : "이동환" avatar : "/assets/image/portfolio.png" bio : "경험을 담아, 상세하게." location : "Seoul/South Korea" email : "perneoke@gmail.com" links: - label: "GitHub" icon: "fab fa-fw fa-github" url: "https://github.com/perenok/"이 부분은 블로그 왼편에 있는 본인의 소개란이다. 이미지를 넣은 경로를 설정하고 이름, 지역, 이메일, 깃허브 등 여러 정보들을 넣으면 된다.

설정하고 난 뒤 화면이다. 이제 posts에 글을 등록하면 끝!
하나하나씩 글을 채워나가면서 아쉬운 부분을 변경하려고 한다.
모두들 2022년 새해 복 많이 받으시길 바라며 이만 끝내겠습니다.
참고
https://zeddios.tistory.com/1222
https://wormwlrm.github.io/2018/07/13/How-to-set-Github-and-Jekyll-environment-on-Windows.html

댓글남기기